有意思小周刊(2024.04.01):小米汽车SU7发布会PPT(共101页)

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
以下是这期值得关注的内容
📰 推荐阅读
- 万字解析:“交易·支付·清结算·账务”全局
- B端作品集中如何做有效的项目分析
- 数据分析,如何实现降本增效?
- 两个核心关键词,搞定自我介绍
- 百亿大规模图在广告场景的应用
- B端产品的全局导航怎么设计?
- 十年前的微信消息收发架构长啥样?
- 探索大型语言模型的世界(英文)
🔎 发现新大陆
- 灌篮高手番外篇:村支部里不得不说的故事之农活高手
- 开源AI知识库
- 100天学习AI技能
- 中国古代历史人物可视化
- Z2H 字贴:在线的字帖生成网站
🛠️ 资源·工具
- KeePassXC:一款开源、安全、跨平台的密码管理器
- Typlr.app:在线字体设计工具
- Restore Photos:AI 修复老旧受损照片
📊 行业洞察·研究报告
- 小米汽车SU7发布会PPT(共101页)
🎯 言论·语录
- 产品设计改版项目的落地方式,不同的团队有不同的做法。
📚 近期书单
- 动手实战人工智能(电子版)

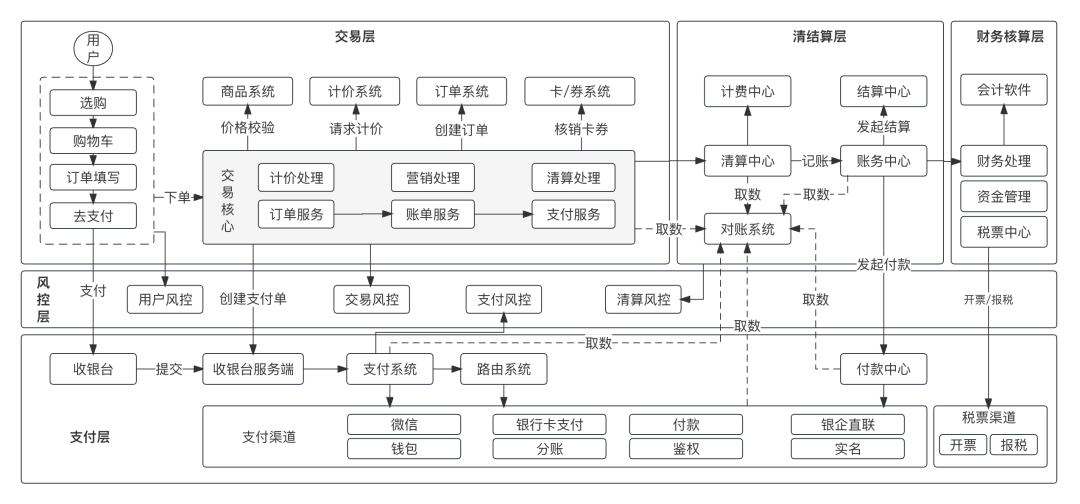
▌万字解析:“交易·支付·清结算·账务”全局
链接:https://mp.weixin.qq.com/s/Afi9bKr-Z49BCZVPCpcF3w
大家对外卖都很熟悉,因为会经常点外卖,我们以外卖场景为例,分析外卖的整个交易链路,从用户下单、商家接单、分配骑手、骑手取餐、配送到用户取餐,从订单、计价、配送、清分、记账、结算到付款,讲清楚每个环节的逻辑和内容。
从一张外卖的小票入手进行分析,研究支付微观层面的业务流转、单据的生成等支付细节,最后抽象出一个可通用的支付清结算体系架构出来。
▌B端作品集中如何做有效的项目分析
链接:https://mp.weixin.qq.com/s/kL423nVZU8lwhi3hTCkPQg
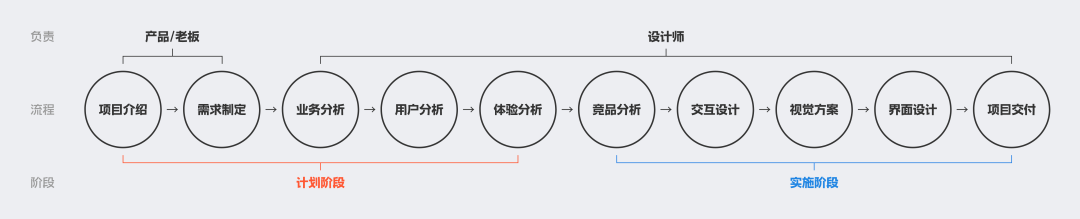
先从一个理想的项目流程说起,首先老板/产品要做需求的制定,提供项目说明和原型,然后设计师要在这个阶段分析业务、用户、体验、竞品、交互、视觉的内容,然后再展开设计完成后续的交付。
▌数据分析,如何实现降本增效?
链接:https://mp.weixin.qq.com/s/Z-egeJzySWV4oYMsLo6a3Q
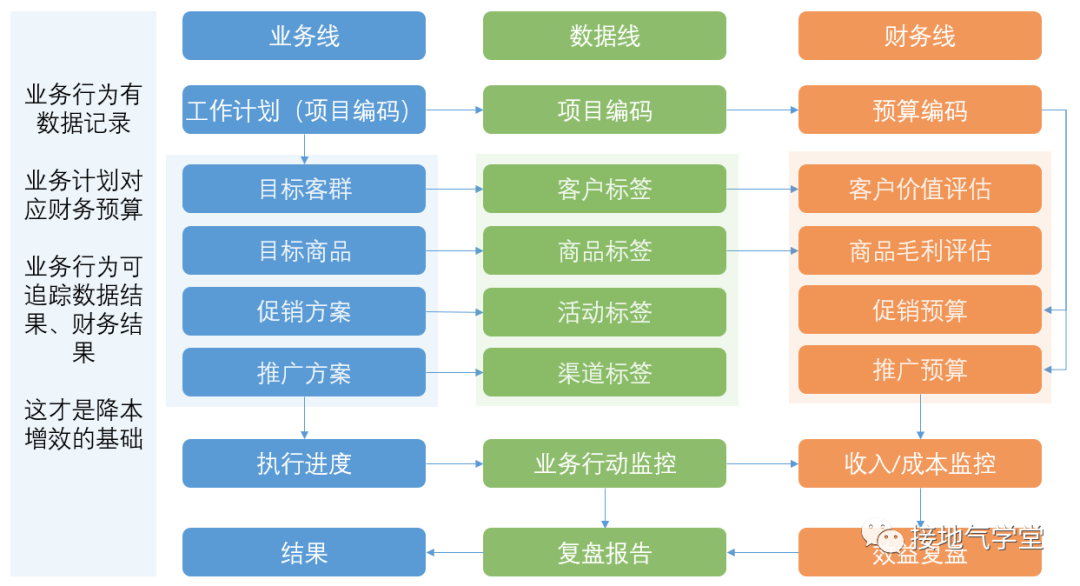
降本增效的本质,是通过数据手段,量化业务行为,核算业务成本,监控业务收益。量化才是最重要的一步。相应的,业务标签库,业财一体化流程,才是保障降本增效的根本。否则账目都是纸质单张,里边的描述和业务实际脱节,业务动作无法被数据监控,连基础的数据都核算不清,降本增效更无从谈起。

▌两个核心关键词,搞定自我介绍
链接:https://mp.weixin.qq.com/s/7WdOly-rb1MXd6HDxhFGQw
今天咱们就详细讲解我一直在用的自我介绍公式,如何利落有效的表达你的价值,建立信任。本文后半段,我也会分享社招、校招、转行的自我介绍案例参考,内容比较丰富,建议收藏慢慢消化。
▌百亿大规模图在广告场景的应用
链接:https://mp.weixin.qq.com/s/RCOcFFIYDylWg10ZG72_KA
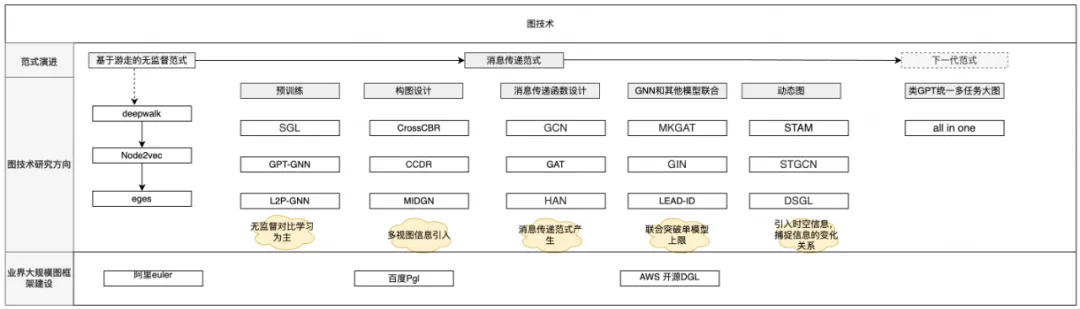
本文通过搜索推荐项目进行外卖搜索广告弱供给填充,提高流量变现效率。我们提出外卖多场景异构大图、异构大图在线建模技术演进路线,解决外卖搜索推荐业务多渠道、即时化的挑战。相关成果发表CIKM2023会议一篇。联合机器学习平台搭建大规模图训练、在线推理引擎GraphET,满足近百亿边规模、复杂图结构的多个业务落地。
▌B端产品的全局导航怎么设计?
链接:https://mp.weixin.qq.com/s/fTf7BRXt8NLQXmAWwScwxA
全局导航可以覆盖整个网站的通路,往往表现为网站的一级分类,它不一定包含全局信息,但是可以让用去渠到目标关键节点上。全局导航对用户体验的影响共有两点:
1、呈现内容和功能的架构。全局导航相当于整个网站的骨架,支撑着内容和功能组成的身体,构建内容和功能的整体认知,扁平化用户的任务路径,帮助用户了解当前位置和目标路径。
2、突出核心功能。将核心功能放在用户最能接触到的位置,适度隐藏次要功能。
并且全局导航和首页内容共同塑造了用户对于网站的第一印象,同时强化品牌形象。
▌十年前的微信消息收发架构长啥样?
链接:https://mp.weixin.qq.com/s/dD-aPhnynOqSC3MUYLjeAA
这篇文章回顾了2014年微信消息收发架构的设计和功能。文章首先介绍了微信的背景,指出其最初架构受到邮箱系统的影响。接着,详细描述了消息发送和接收的架构流程,包括消息如何在用户设备和服务器之间传递,以及如何通过接入层、逻辑层和存储层实现消息的实时送达和防丢失。文章还讨论了sequence机制,用于确保消息在传输过程中不会丢失,并举例说明了这一机制的工作原理。最后,文章总结了微信消息收发架构如何满足即时通讯软件的基本要求,并强调了技术演变的价值。
▌探索大型语言模型的世界(英文)
链接:https://www.bentoml.com/blog/navigating-the-world-of-large-language-models
本文由Sherlock Xu撰写,详细介绍了各种流行的大型语言模型(LLMs),如Llama 2、Mixtral 8x7B、Zephyr 7B等,并探讨了它们的性能、微调能力和安全性。同时,文章还讨论了开源模型与商业模型的选择、专门化与通用模型的比较,以及部署LLMs时的伦理考量。无论你是开发者还是AI爱好者,这篇文章都将为你提供宝贵的见解和建议。立即阅读,把握AI技术的最新动态,让你的应用更智能、更高效。

▌灌篮高手番外篇:村支部里不得不说的故事之农活高手
链接:https://zhuanlan.zhihu.com/p/196497928
推荐给大家一个短篇漫画作品,大家可以在新浪微博看到,作者@真三OJOO ,以下是原微博:
▌开源AI知识库
链接:https://yunyinghui.feishu.cn/wiki/RbqEwrycBiICcikuYs5cOnQCnzb
【重磅推荐】这个可能是全网最接地气的开源AI知识库,从基础认知,到工具技能,到产品研究,到变现案例,全部打通!最重要的是开源啦!
▌100天学习AI技能
链接:https://www.100daysai.com/
在100天内学习AI技能,每天学习少量课程。免费、有趣和有效的30分钟小课程每天提供,以指导您的AI学之旅。
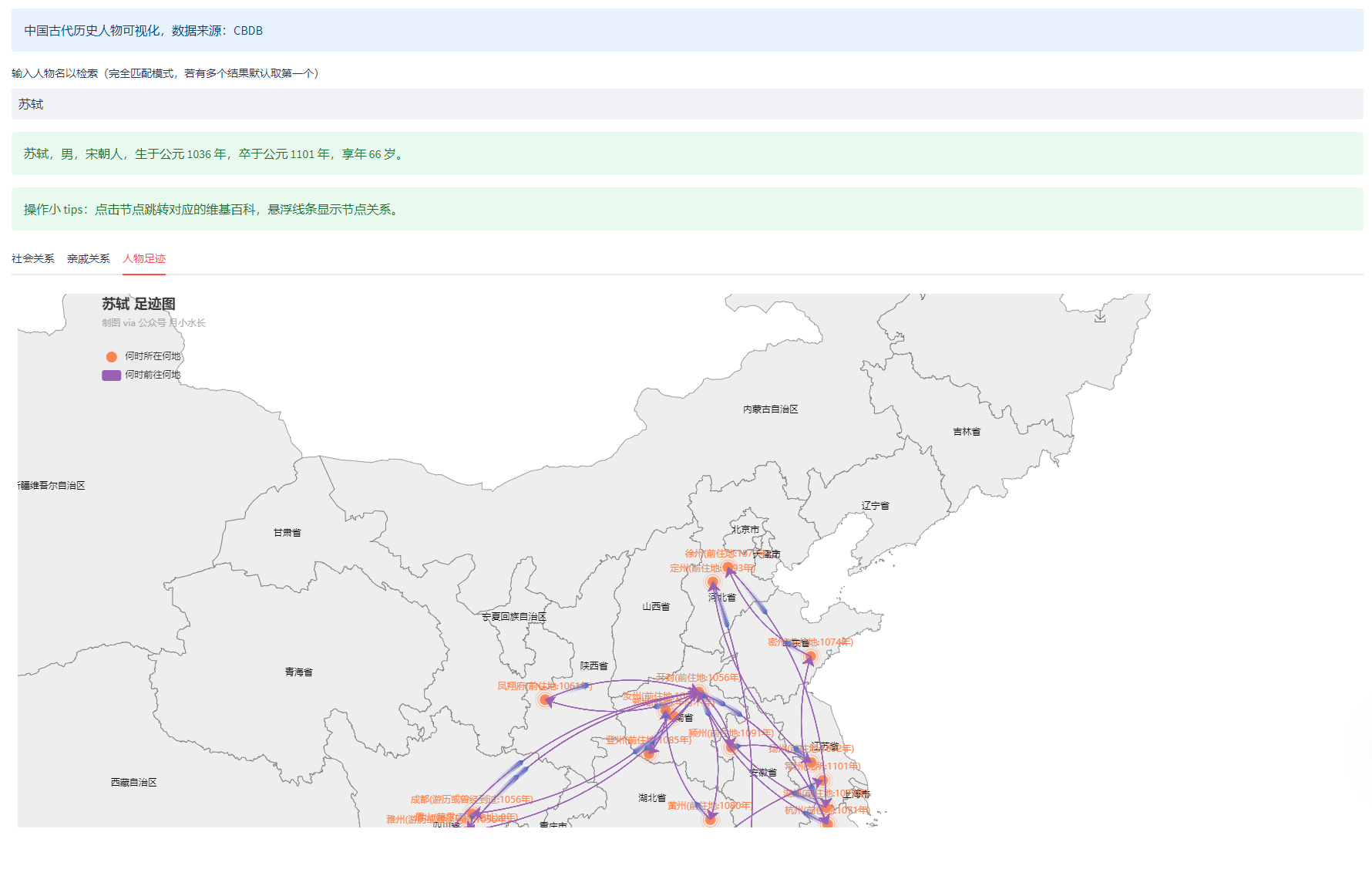
▌中国古代历史人物可视化
链接:https://tools.buyixiao.xyz/historical-figure-query
文章介绍:https://mp.weixin.qq.com/s/evUacKtLOVCrZahgRmnjsg
输入一个古代人物名(共收录52000+人物),就可以显示该人物的社会关系、亲戚关系和生平足迹图
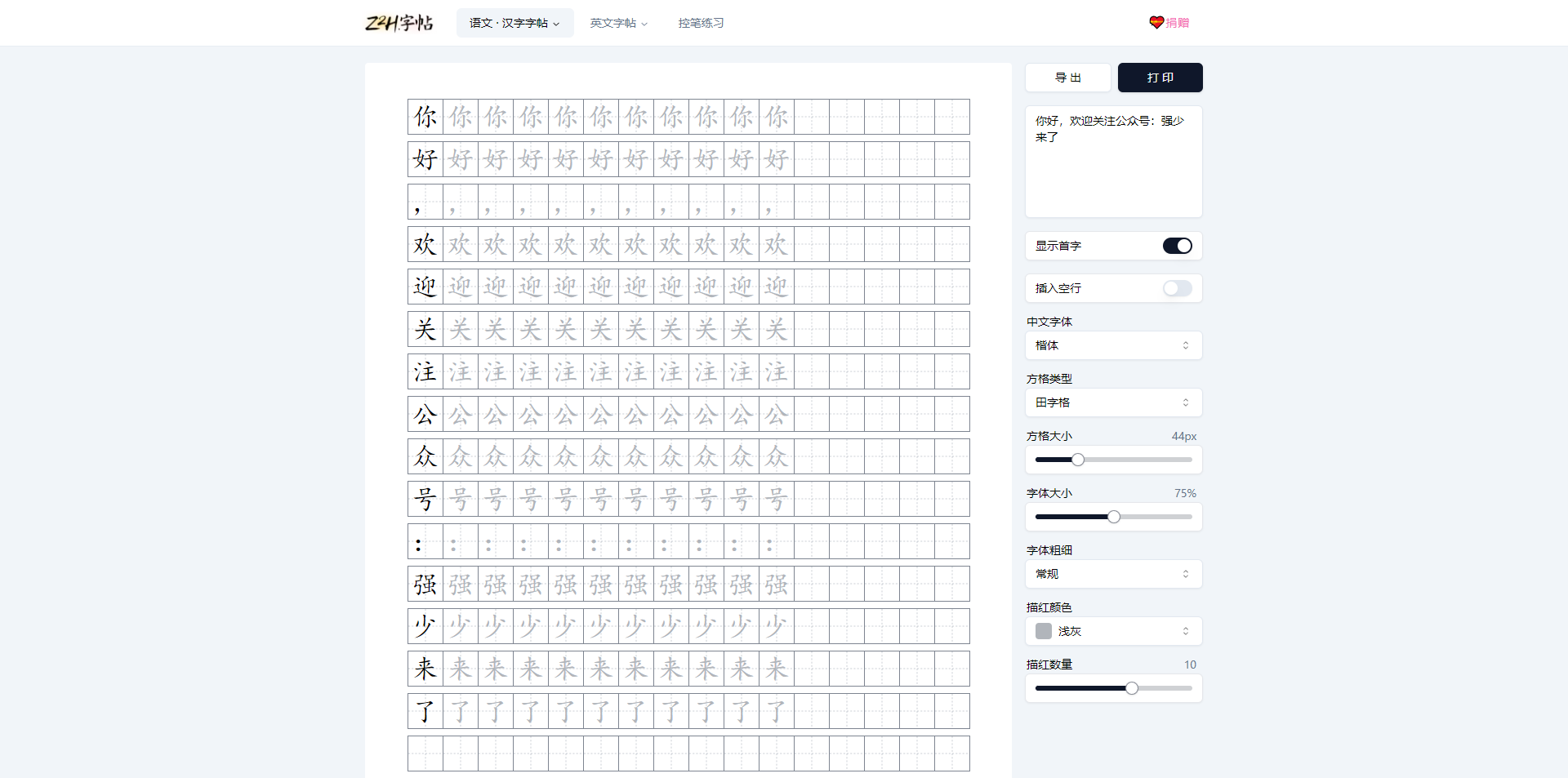
▌Z2H 字贴:在线的字帖生成网站
链接:https://paper.z2h.cn/
用正确的方法刻意练习,每个人都能写出一手漂亮的字

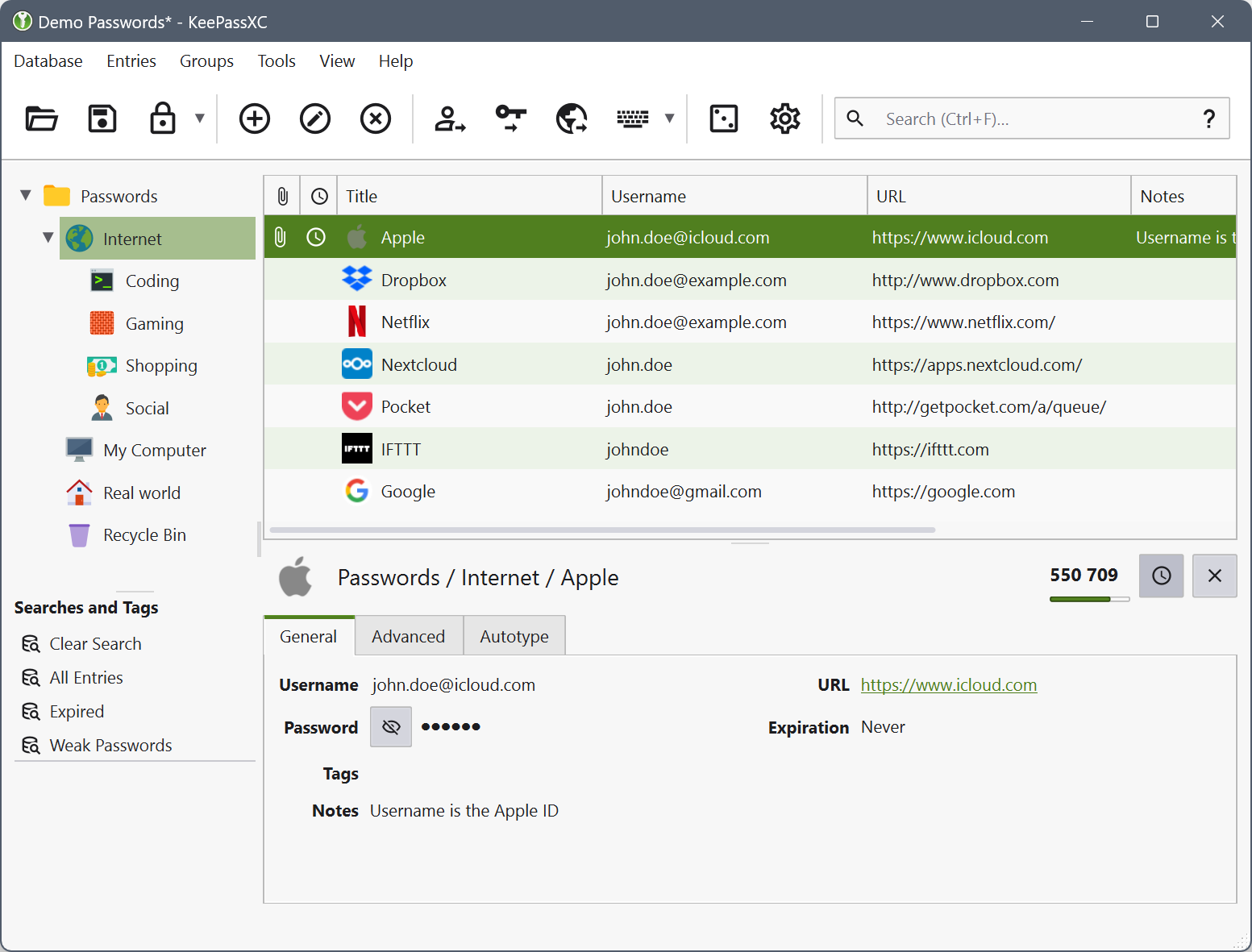
▌KeePassXC:一款开源、安全、跨平台的密码管理器
链接:https://keepassxc.org/
该项目是采用 C++ 开发的免费、离线、无广告的密码管理工具,它提供了简洁直观的用户界面,可轻松管理各种应用/网站的账号密码,支持多平台、浏览器插件、自动填充、密码生成等功能。
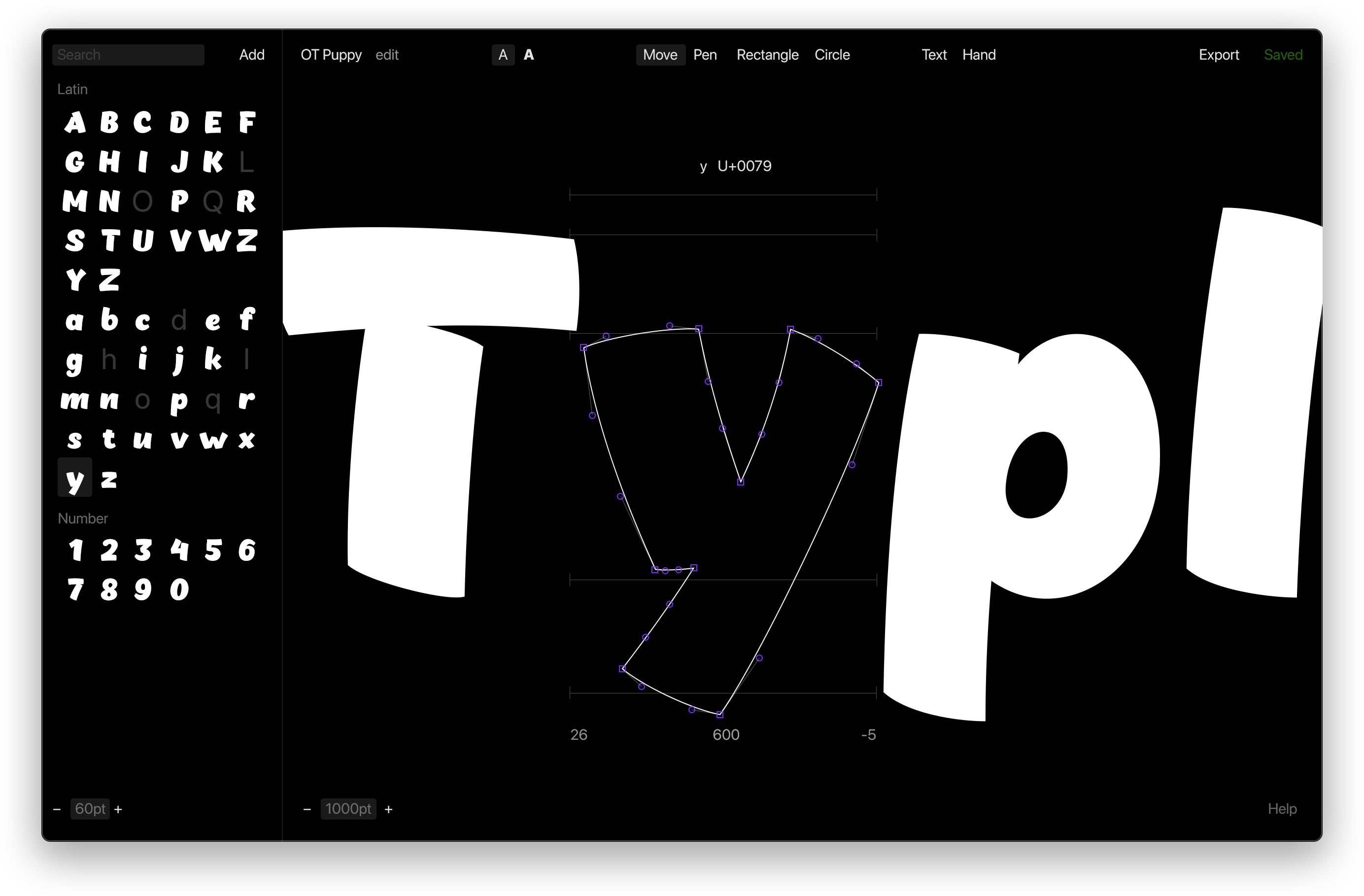
▌Typlr.app:在线字体设计工具
链接:https://typlr.app/
Typlr.app 是一个基于网页的字体编辑器,具有调整字符间距、使用组件、编辑矢量轮廓等功能。同时支持安装为PWA(渐进式网络应用),让用户可以在单独的浏览器窗口中工作。
▌Restore Photos:AI 修复老旧受损照片
链接:https://restorephotos.one/
这是一个免费在线工具,专门用于修复老旧和受损的照片,采用 AI 技术,可以恢复老照片的颜色,修复模糊的面部,恢复照片的细节。

▌小米汽车SU7发布会PPT(共101页)
关注公众号「强少来了」回复关键词获取内容:20240401
小米汽车发布会以其高科技定位和创新理念,成功吸引了广泛关注。发布会上,小米SU7系列车型凭借其高性能、智能化特性和生态科技设计,展现了小米进军汽车行业的决心和实力。整个发布会内容丰富、信息透明,不仅展示了产品亮点,也传递了小米对未来智能出行的愿景,体现了其品牌的影响力和市场竞争力。

▌产品设计改版项目的落地方式,不同的团队有不同的做法。
出自即刻@柴林:https://web.okjike.com/originalPost/66029a8d77b89da65800567e
第一种,有的团队担心用户不能接受新版本的设计,同时也不确定新版本的设计可以确实带来多少明确的收益,所以不想一次性投入过多资源进行一次大型的改版。所以他们保守的在旧版上不断进行小的局部的迭代。
这种做法带来的问题是:1)产品结构上的问题不太容易在这种小版本迭代中得到改进。所以有些旧的问题会一直积累。2)用户难以感受到特别明显的改版和变化。3)产品会越改越乱。4)旧账不清,新账又增,很多小问题聚在一起,最后会发展成意想不到的大问题。
第二种做法是一次性投入大量的资源进行大版本的开发。在开发完成之后,邀请一小部分用户进行内测,听取用户的意见不断完善,然后陆续放开灰度测试的范围,从 1% 到 100%。
这种做法带来的问题是:1)新版本的推出是不可逆的。新版本的设计无论用户是否喜欢,都需要接受它。因为超高的研发成本已经投入进去了。2)你的改版用户可能并不care。产品价值公式说的是“(新体验-就体验)- 替换成本”,用户如果习惯了使用旧版本的产品,他的替换成本就会变得很高。如果用户把你的产品当成一个工具,那么他并不会希望这个顺手的工具在某一天忽然发生什么变化。而我们改版后提供的新体验如果没有足够好。好到用户愿意重新重新调整自己的使用习惯来适应,那么这样的改版往往伴随着用户的骂声一片。
但有意思的是,第二种其实是实体产品设计一直采用的方式。iPhone 14 发布之前用户并不知道它会是什么样子,但对新产品的发布充满期待。
第一种是快速迭代,小步快跑。是数字产品研发团队的发明,不用花费大量的成本进行赌博,追求每改一点,都有明确的数据收益。
现在,几乎大部分团队都会采用第一种方式,而不是第二种方式。原因是他们不相信自己可以创造一个全新的体验,创造更高的用户价值。

▌动手实战人工智能(电子版)
链接:https://aibydoing.com/
一本中文电子书,通过实例介绍一些 AI 算法。

▌龙爪槐守望者
体验碎周报第 182 期(2024.03.25)
链接: https://mp.weixin.qq.com/s/Vf0iAvWlkvzz8Wm5WGEg3Q
▌大转转FE
转转前端周刊第105期: 来自 rust 生态的强烈冲击?谈谈 Leptos 在语法设计上的精妙之处
链接: https://mp.weixin.qq.com/s/YlwF6pWZoB1nCv7u4rJA8w
▌云谦和他的朋友们
MDH Weekly 124 - 《Code Like a Pro》
链接: https://mp.weixin.qq.com/s/y35QawST3An1olCgQy0z0g
▌前端食堂
技术周刊 117:Node 纪录片、AI 音视频助理、Suno v3、Node 作者专访播客、React 编译器
链接: https://mp.weixin.qq.com/s/X4-0NPTrire51DG5nd2NUg
▌阮一峰的网络日志
科技爱好者周刊(第 295 期):巧妙的灯泡钟
链接: https://www.ruanyifeng.com/blog/2024/03/weekly-issue-295.html
▌设计素材周刊
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 107 期(https://mp.weixin.qq.com/s/C9rvbdjaflmpd2rU2dI6Lw)
▌安妮薇时报
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
链接:https://anyway.fm/news/
▌JELLY DESIGN | 京东零售官方设计共享平台
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp
▌还可以扫码订阅最新文章