有意思小周刊(2024.01.15):如何做好职场中的向上管理

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
以下是这期值得关注的内容
📰 推荐阅读
- 国际化设计怎么做?聊聊中西方体验设计的差异
- 产品和设计都要看——产品地图分析实例
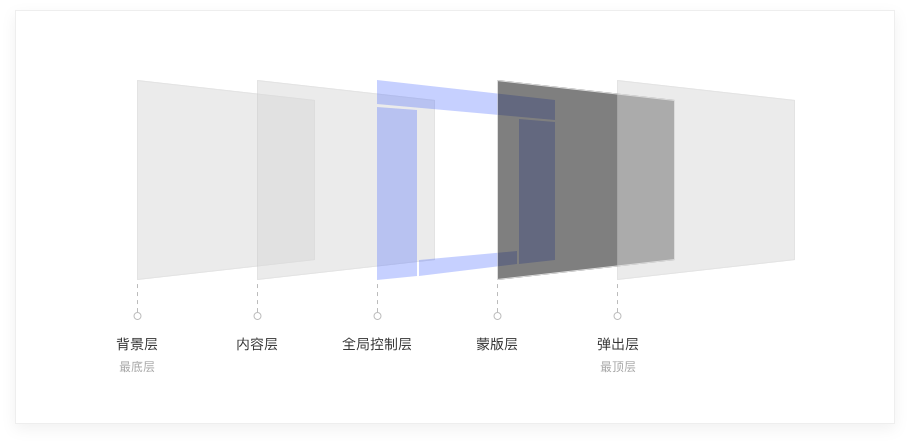
- 5000字干货!完整掌握Web端设计语言库-布局篇
- 如何使用导入,快速新建、编辑数据~
- B端加载设计指南 - 优化用户体验与性能
- 网易云音乐设计协同演进之路
- 智能座舱全功能汇总
- 在?送你一份“优惠感小贴士”
🔎 发现新大陆
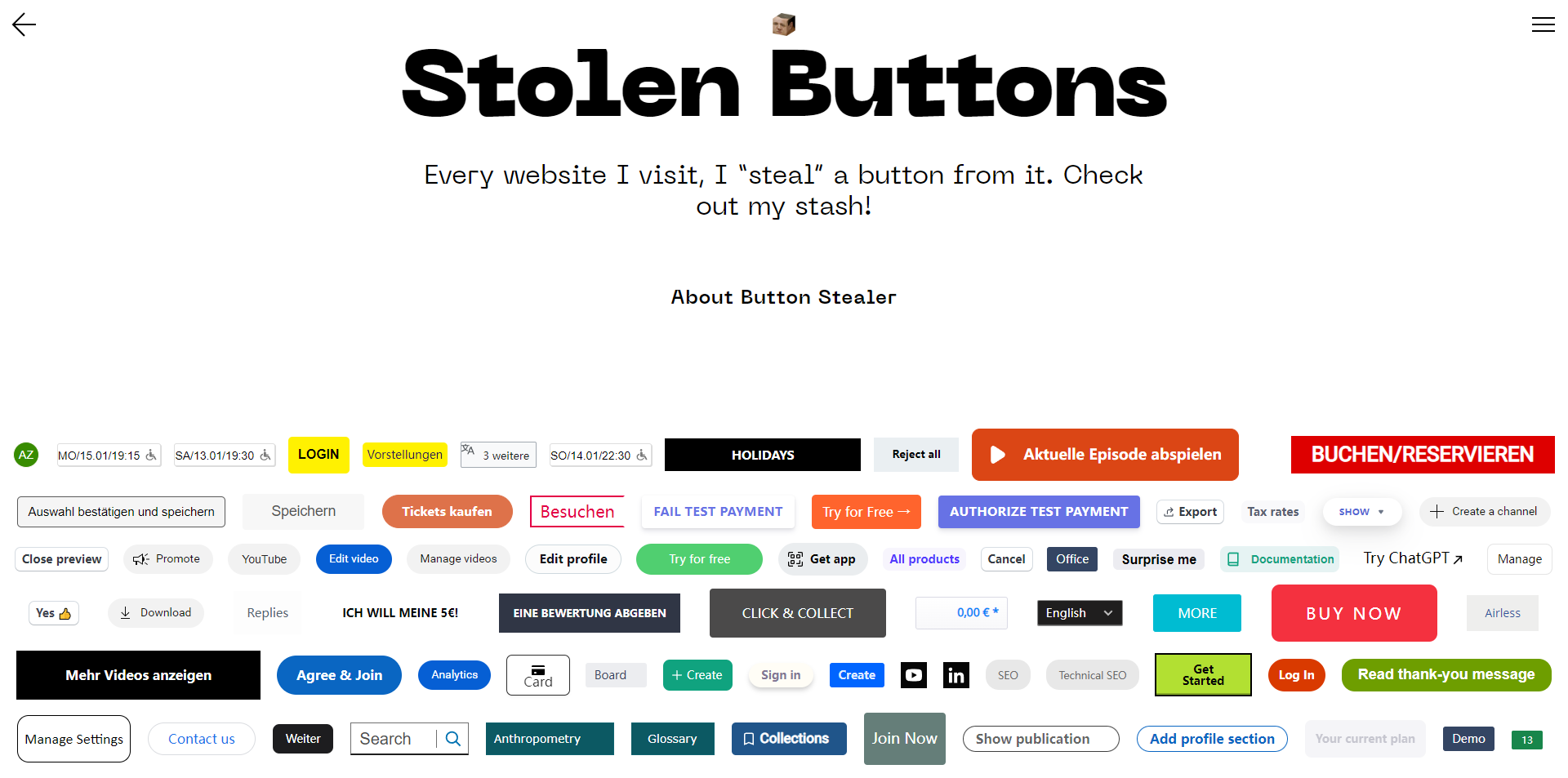
- Stolen Buttons:收集访问过网站的按钮
- AI 自动在 BOSS 直聘投简历
- 独立开发前线
🛠️ 资源·工具
- FreeCAD:开源3D建模软件
- Icon Horse:获取网站 Favicon 图标
- VisActor:字节出品的前端数据可视化解决方案
🎯 言论·语录
- 回溯微信公开课,看微信是如何演化的
- 如何做好职场中的向上管理(沙龙复盘)
- 新概念 GEO

▌国际化设计怎么做?聊聊中西方体验设计的差异
链接:https://mp.weixin.qq.com/s/VPUC6lV4aQ4FxZ4_Ill7kg
在做国际化设计时,我们能感受到国内外App设计有着明显的差异。那么这些差异点都是什么?又为什么会产生这些差异呢?本期就让我们一起来探索这个问题吧!
▌产品和设计都要看——产品地图分析实例
链接:https://mp.weixin.qq.com/s/9xP7NV2_HfMtll5YU3UPYQ
对于很多简单的项目来说,画个思维导图展示一些小学生都整理得出来的页面结构感觉纯属凑数,这样的内容看多了以后也会觉得整理页面结构没什么大不了的,一些交互的书籍、分享中提及这个流程也只是无关紧要的正确的 “废话”。
▌5000字干货!完整掌握Web端设计语言库-布局篇
链接:https://mp.weixin.qq.com/s/MfAVxFMRCjZbheY9kS-KEg
整个设计语言库从设计价值观、设计法则、布局、视觉、数据可视化、动效这6大模块进行构建,这里主要从布局、视觉、数据可视化这3大模块进行阐述。
参考Ant Design、Element Design、Google Design等设计体系,结合已上线官网-展示类、商城-交易类、后台-功能类、组件测试工具-工具类等Web端产品进行研究总结。
其中Web布局主要从框架布局、页面层级、栅格系统、Web页面适配这4个方面来进行阐述。
因为每个模块内容长短不一,分开写一篇文章过短,放一起归纳会更加系统点。
▌如何使用导入,快速新建、编辑数据~
链接:https://mp.weixin.qq.com/s/oQLtOCDT2lOMXEfNFH0N6A
关于复杂表单的批量新建上篇文章说到,一共会有三种方法:规则新建、数据导入、模版创建在实际项目当中,很多产品并不适合规则新建,因为它对数据有特殊要求,需要特定的规则才能使用,所以今天给大家去讲解更为普遍的做法,数据导入。
▌B端加载设计指南 - 优化用户体验与性能
链接:https://mp.weixin.qq.com/s/heMzfw_YPlwB-HdX-DAlpg
加载状态,可能只是系统中转瞬即逝的一个画面,但在人机互动中起到了至关重要的作用。当用户等待内容加载时,需要清晰的指示来提升用户使用体验。本文将聊聊在B端产品设计中,加载状态的定义、存在价值、以及加载的使用场景和应用,以深入探讨如何优化加载体验端。
▌网易云音乐设计协同演进之路
链接:https://mp.weixin.qq.com/s/m5SYOd2mSvhE_qqN2gAF8w
前端和设计师一直以来都在致力于为用户提供出色的人机交互体验。在这个过程中,如何为双方提供高效的协同产品,降低设计师与前端的沟通成本,以及提升双方的工作效率,都是非常有价值的探索点。
笔者来自网易云音乐-公共技术部,目前是云音乐设计中台的技术负责人。从 2021 年 7 月入职网易到现在,一直在「前端与设计协同」领域里探索和实践,期间沉淀了若干经验和方法论,希望能和大家一起分享,于是就有了这篇文章。
本文将从问题出发,详细介绍云音乐设计协同的演进之路。按照时间的维度,云音乐设计协同的演进之路为:
- 原始阶段->工程化阶段 1.0
- 工程化阶段 1.0->工程化阶段 2.0
- 工程化阶段 2.0->智能化阶段

▌智能座舱全功能汇总
链接:https://mp.weixin.qq.com/s/_FSmzBY45x1bcQTTZZSbQw
本文来自于@赛博七号的智能座舱产品课程。内容包括智能座舱基本的功能项并做了功能解释,希望对座舱的初学者以及在职人员有所帮助。
▌在?送你一份“优惠感小贴士”
链接:https://mp.weixin.qq.com/s/Bhm9f3uaMAicZvT7TK7kMA
如何巧妙地让商品看起来“更划算”,让用户一看见就“超级想买买买”,是每个电商设计师的终极目标。本文将基于一系列心理学理论,结合实际案例,探讨如何提升“优惠感”。

▌Stolen Buttons:收集访问过网站的按钮
链接:https://anatolyzenkov.com/stolen-buttons
一个行为艺术网站,作者会把曾经访问过的网站的按钮收集在这里。
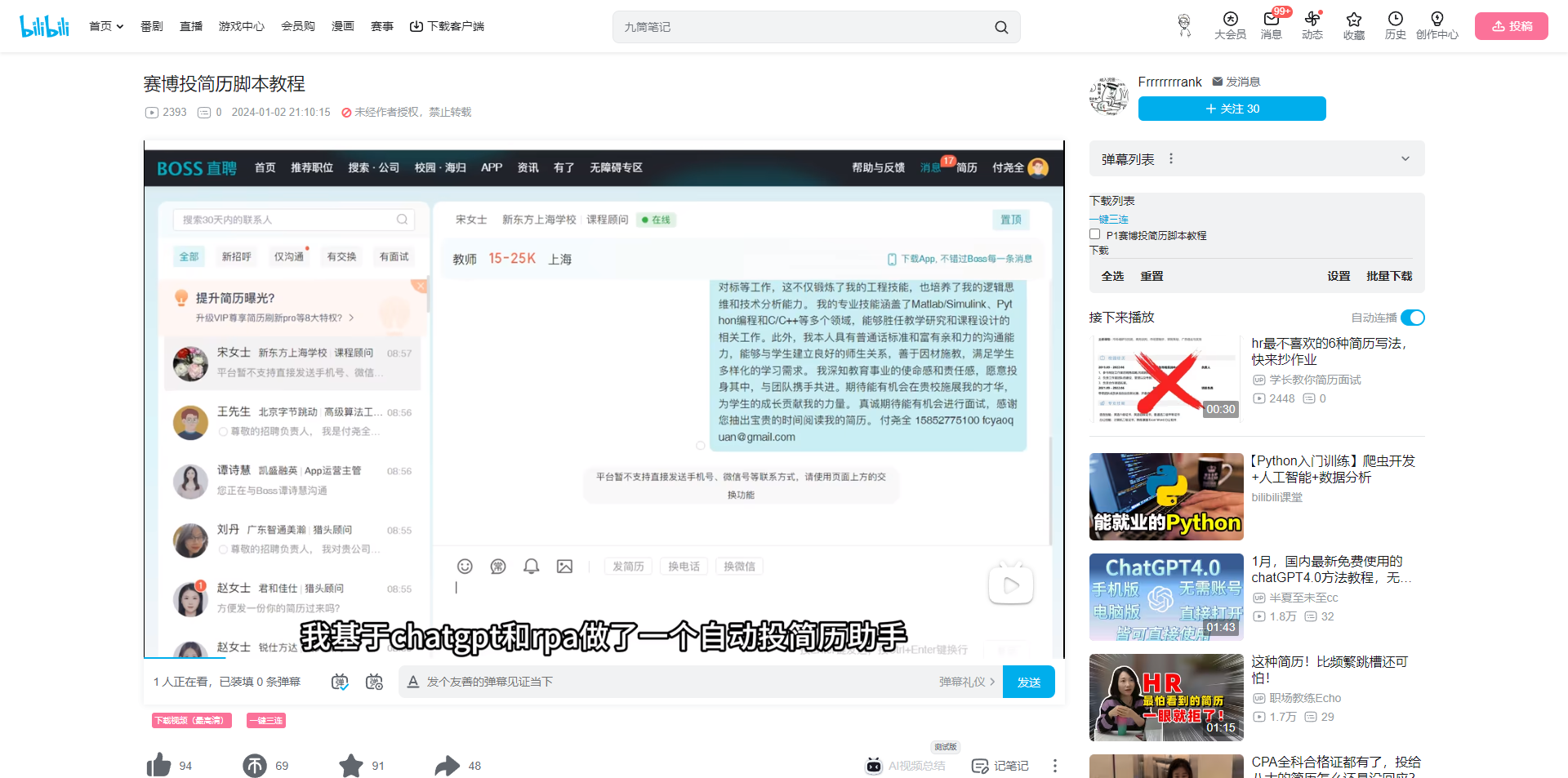
▌AI 自动在 BOSS 直聘投简历
链接:https://github.com/Frrrrrrrrank/auto_job__find__chatgpt__rpa/tree/master
结合 chatgpt 与 rpa 技术,实现一键自动寻找工作、根据自己的简历和工作描述生成求职信、发送给hr的全流程自动操作,需要提前准备 openai api。
▌独立开发前线
链接:https://www.91wink.com/
独立开发前线是一家独立开发指南网站,提供独立开发者成长指南,包括创意发现、产品实现、获取增长和流量变现等方面的内容。该网站旨在帮助独立开发者更快地成长,并打造自己的盈利产品。

▌FreeCAD:开源3D建模软件
链接:https://www.freecad.org/index.php?lang=zh_CN
一款知名的开源三维参数化建模软件,可用于创建三维原型。它易用、灵活、支持多种文件格式,适用于 Windows、Linux 和 macOS 操作系统。
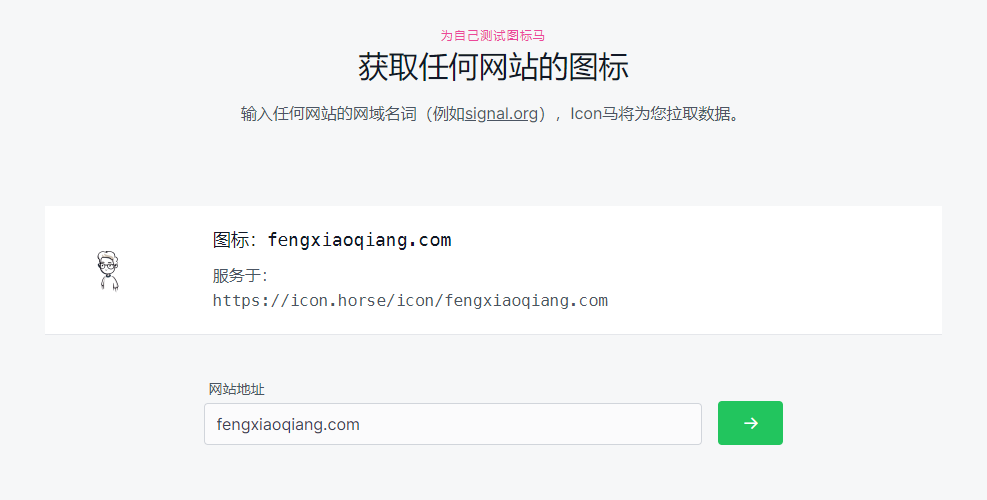
▌Icon Horse:获取网站 Favicon 图标
链接:https://icon.horse/
输入网址获得网址的 favicon 图标(网站显示在收藏夹/tab 上的图标)。
▌VisActor:字节出品的前端数据可视化解决方案
链接:https://visactor.io/
一个字节出品的前端数据可视化解决方案,分成图表库 VChart 和表格库 VTable。

▌回溯微信公开课,看微信是如何演化的
链接:https://mp.weixin.qq.com/s/eSs1VefXzlVgNmqlZ3c9ew
作者回顾过去不同年份微信公开课内容总结
▌如何做好职场中的向上管理(沙龙复盘)
链接:https://mp.weixin.qq.com/s/ubAF3urAiko6L7JvF32Ggg
因为每个人都有自己的认知,而个人的认知实际上是非常狭隘的,我们需要通过多种方式不断的让自己打开盲区。
所以来自于全国各地的同行,又是不同的行业,不同的岗位和级别,所处的企业或者团队环境也不一样,因此对于同一个问题的理解一定是不一样的。
这也是多人讨论的价值所在。
我之前在星球里也分享过,我们听别人讲,一是听内容,二是听情绪,三是听逻辑,我希望通过这种讨论的形式扩大每个人的认知边界,不仅对自己日常工作有帮助,有启发,也能积累咱们平时吹牛的资本。
而且当这些信息积累到一定程度的时候,一定能够产生质变。
这就是做沙龙讨论的目的。
▌新概念 GEO
链接:https://generative-engines.com/GEO/
SEO 是由英文 Search Enggine Optimization 缩写而来,意为“搜索引擎优化”。研究让自己的网站在搜索引擎里靠前获得更多流量。
而 ASO 则是英文 App Store Opitimization 缩写而来,意为“应用商店优化”。研究让自己的 App 在应用商店里排名更高获得更多下载量。
GEO 是英文 Generative Engine Opitimization 缩写而来,意为“生成引擎优化”。让自己提供的内容更有可能在 AI 产品中出现。

▌龙爪槐守望者
体验碎周报第 173 期(2024.01.08)
链接: https://mp.weixin.qq.com/s/J0gJ4gq5ahIOoNnqrlIQQg
▌大转转FE
转转前端周刊第九十六期
链接: https://mp.weixin.qq.com/s/9KYTHSXCmWiqAj_mw6rhpA
▌阮一峰的网络日志
科技爱好者周刊(第 286 期):蓝色指示灯的解决方案
链接: https://www.ruanyifeng.com/blog/2024/01/weekly-issue-286.html
▌设计素材周刊
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 097 期(https://mp.weixin.qq.com/s/9fYfAOxaAfM2OIY6qc7fOw)
▌安妮薇时报
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
链接:https://anyway.fm/news/
▌野生架构师
这是由 lcomplete 每周发送的 newsletter,它分享简短实用的效率方法、优质文章 📑、编程知识 🎹、实用工具 🛠️ 等。
链接:https://tech.codelc.com/
▌JELLY DESIGN | 京东零售官方设计共享平台
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp
▌还可以扫码订阅最新文章