有意思小周刊(2023.12.04):我在谷歌的18年

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
以下是这期值得关注的内容
📰 推荐阅读
- 商业银行“信贷工厂”设计思路
- 找不到B端竞品?最全开源B端给你整理好了
- 设计标准的进化之路——物联网云组态
- 一文讲透阿里商旅账单系统架构设计实践
- 设计冷知识 | 鲜为人知的符号起源
- 交互设计师如何进行系统性的竞品分析
- 数据大屏实现揭秘——以火山引擎数据大屏产品为例
- 一份详细的交互文档应该怎么写?
- 一次有效的产品设计沟通
- 拆解复杂系统:设计电商系统的有效方法
- 【丰富例子】很神奇的 B 端设计模式
- 淘宝用户体验VOC标签体系
🔎 发现新大陆
- TQUIC:高性能轻量级跨平台QUIC协议库
- Podwise:播客 AI 知识管理
- AMiner:AI 科研论文搜索
🛠️ 资源·工具
- Galacean Effects:蚂蚁金服的移动端动效编辑器
- Easydict:一个简洁易用的词典翻译
- 13款开源图片制作神器分享
- 阿里健康体 2.0 —— 免费可商用字体
🎯 言论·语录
- 我在谷歌的18年

▌商业银行“信贷工厂”设计思路
链接:https://mp.weixin.qq.com/s/seYeKUrjebrsl7vJJSBoMw
随着金融科技的不断发展,金融创新进入拐点式爆发。以银行为代表的金融企业,以金融科技为抓手,打造一个代表金融创新的“信贷工厂”。其中建设银行率先引进,中国银行全国推广,其它银行陆续跟进。信贷工厂是指金融企业像工厂标准化制造产品一样对信贷进行处理。
▌找不到B端竞品?最全开源B端给你整理好了
链接:https://mp.weixin.qq.com/s/Ba2oVjIvhrIzCtS8hxQenQ
分析竞品可以为我们提供宝贵的设计思路和解决方案,帮助我们更加清晰的了解自身的优势和不足,进一步提升竞争力。然而,如果没有足够的竞品参考,将难以准确评估自身的设计水准与竞争对手之间的实力差距。
▌设计标准的进化之路——物联网云组态
链接:https://mp.weixin.qq.com/s/84biszbe5x1-8C7erZsP2A
从反馈中沉淀规范,到形成设计团体标准,再到发表可视化顶会论文,云智能软硬件设计团队持续聚焦体验价值,以组态可视化为一线生产的用户带来更好的生产力体验。
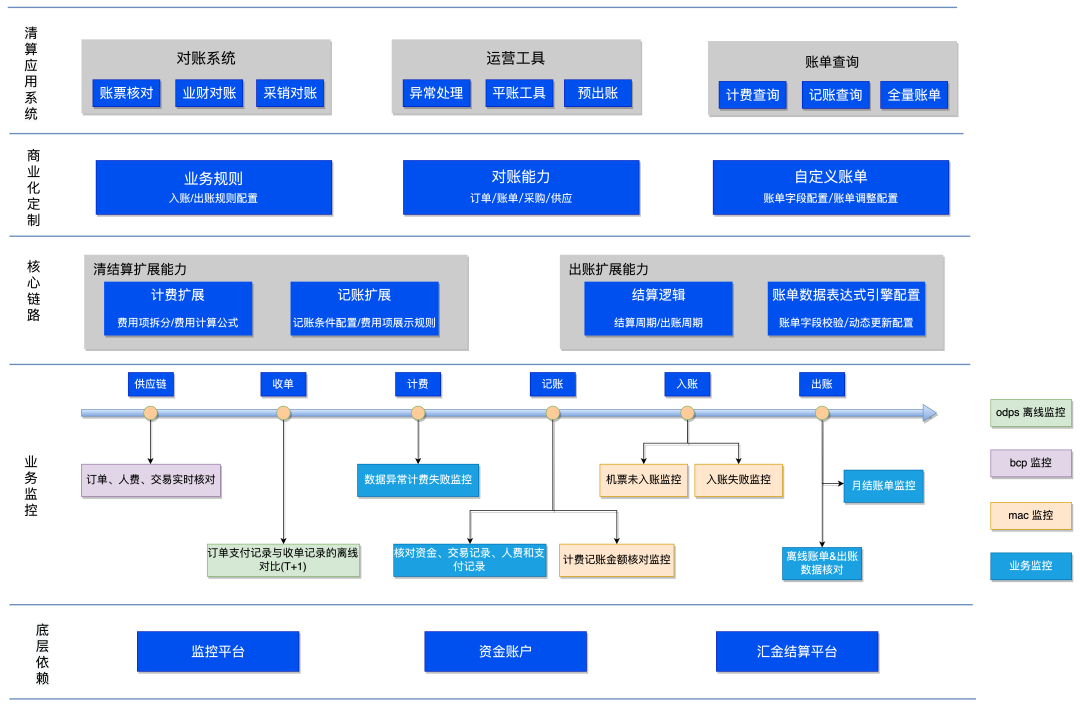
▌一文讲透阿里商旅账单系统架构设计实践
链接:https://mp.weixin.qq.com/s/n7mUcdSGxfC2tfBqFNguJA
阿里商旅作为飞猪旅行旗下面向企业客户的数字化差旅解决方案产品,依托飞猪旅行机票、酒店供应链为企业客户提供一站式的机票、酒店、火车票、用车等预订管控及结算票据服务。阿里商旅不仅是集团欢行的供应商,而且近几年在商业化差旅市场上崭露头角,服务了2万+中大型客户,43万+小微企业。
▌设计冷知识 | 鲜为人知的符号起源
链接:https://mp.weixin.qq.com/s/xDgUww73TK-uHe82jpZTEw
生活中习以为常的符号,背后都隐藏着一段鲜为人知的历史。今天分享几个符号起源的冷知识:
- 电源开关
- 播放与暂停
- 蓝牙
- 点赞为什么要竖起大拇指?

▌交互设计师如何进行系统性的竞品分析
链接:https://mp.weixin.qq.com/s/p1kAwySHpeBwEJNKL2hTBw
在互联网行业,竞品分析(Competitive analysis)是一个耳熟能详的词汇。但实际上,竞品分析一词最早起源于经济学领域,它是一种调研分析手段,旨在对现有或潜在竞争产品进行优劣势分析评估,从而制定战略。
▌数据大屏实现揭秘——以火山引擎数据大屏产品为例
链接:https://mp.weixin.qq.com/s/kqjgUHJicnEnBCBzw00NIQ
在大屏产品中,可视化扮演着信息展示和传达、用户体验和互动、数据分析和决策支持、品牌展示和差异化、故事叙述和信息呈现等至关重要的角色。作为可视化图表的重要载体之一,大屏与智能 BI 产品不管是在产品设计,还是可视化设计的侧重点都有很大不同。
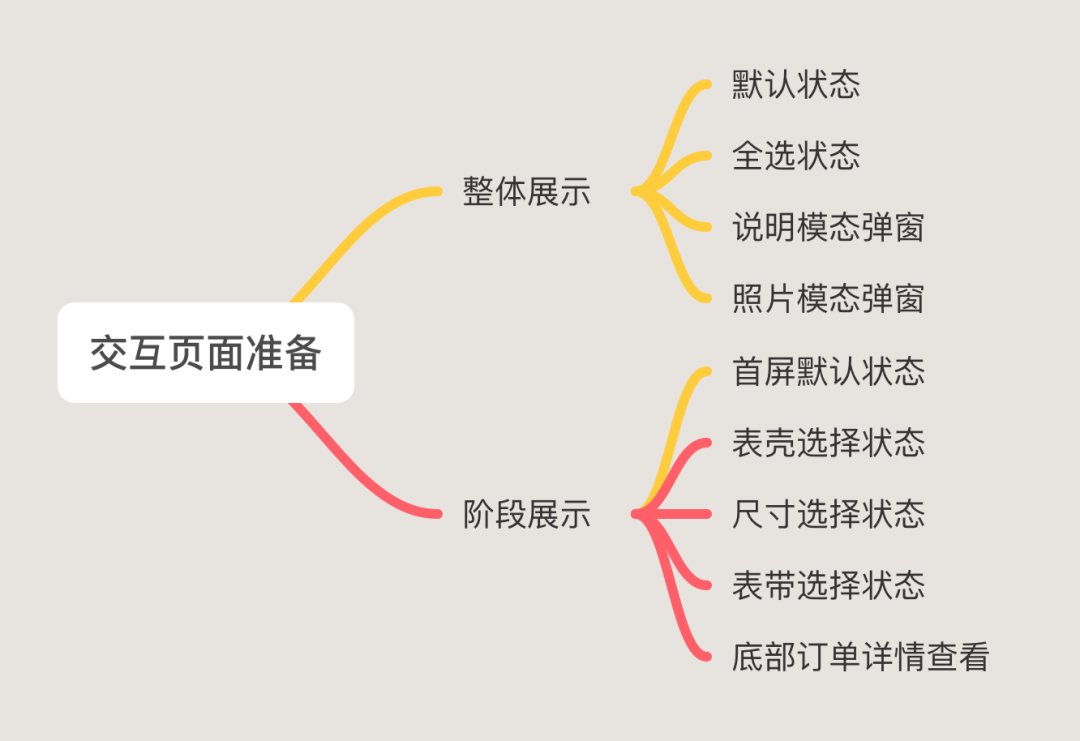
▌一份详细的交互文档应该怎么写?
链接:https://mp.weixin.qq.com/s/NSE6tmwFkYImBieoyElUiw
任何类型的文档,最难的是确定里面要放什么,而不是怎么做,不管是交互文档,还是需求文档,规范文档,接口文档等……而确定里面要放什么本身也是需要时间去分析的,这个时间不花,后面就要用更多的时间弥补,或者降低最终的交付质量。
前期的分析主要要确定下面这些问题:
- 确定文档的作用,以及给谁看的
- 要解释的交互内容的具体范围
- 确定要制作的所有原型和表现形式
- 最终设计稿和交互原型的关系
- 选择制作文档的工具和制定文档结构

▌一次有效的产品设计沟通
链接:https://mp.weixin.qq.com/s/lA3pScHSlaq71uyv4gW-sA
一次有效的产品设计沟通是指在产品设计过程中,团队成员之间进行有效的沟通,以确保所有人对产品需求和目标有清晰的理解,并能够就设计决策达成共识。以下是一些实现一次有效产品设计沟通的关键要素:
- 明确目标:在开始沟通之前,明确产品设计的目标和预期结果。这包括定义产品的目标用户、解决的问题以及实现的价值。
- 设定议程:在沟通会议或讨论之前,制定一个明确的议程,列出需要讨论的主题和议题。这有助于确保会议的高效进行,并防止偏离主题。
- 开放性沟通:鼓励团队成员之间的开放和积极的沟通,让每个人都有机会分享自己的想法和观点。这有助于促进创新和多样化的思考。
- 使用视觉工具:使用图表、原型和其他视觉工具来帮助表达设计想法和概念。这样可以更直观地展示设计意图,减少误解和歧义。
- 倾听和理解:在沟通过程中,要注意倾听他人的意见和观点,并努力理解他们的想法。避免过于主观或偏见,以确保平等和尊重。
- 记录和总结:在会议或讨论结束后,记录并总结讨论的要点和决策。这样可以确保所有人都对讨论的内容和结果有一致的理解。
通过以上要素,团队可以实现一次有效的产品设计沟通,确保设计决策的准确性和团队协作的顺畅性。
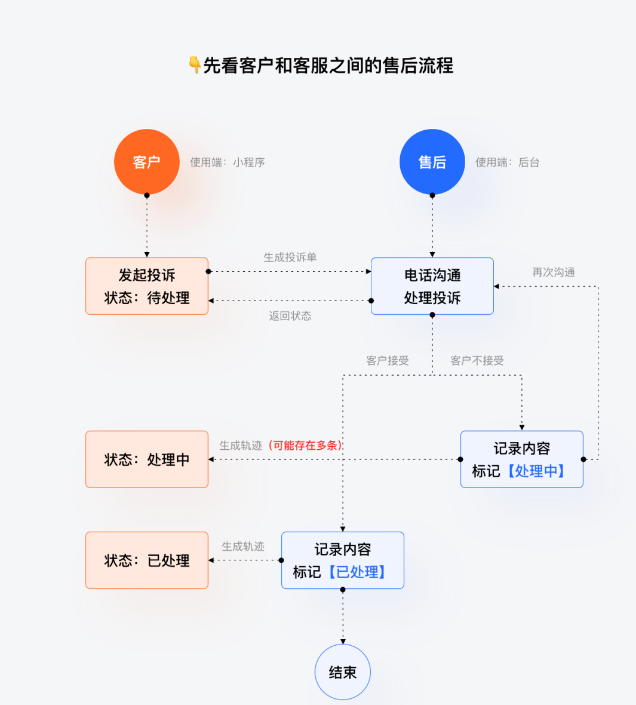
▌拆解复杂系统:设计电商系统的有效方法
链接:https://mp.weixin.qq.com/s/oZ-A7VWpLB7feXd5GNBUkA
在电商业务中,需求的复杂性常常让人望而生畏。为了让用户在实际使用时能有更好的体验,设计师需要先理解需求,再将其转化为清晰易懂的内容。
而在面向多个角色/场景进行设计时,是否会遇到细节的遗漏?或者遇到角色间有错综复杂的关系难以应对?
复杂系统便是需求的难点所在,我将分享尝试使用 C4 模型对复杂需求进行拆解,帮助设计师理清角色关系与细节,避免遗漏。
▌【丰富例子】很神奇的 B 端设计模式
链接:https://mp.weixin.qq.com/s/ESGg-PQejekOf11ECD87cA
本文介绍了 B 端设计模式的丰富例子,包括结构化模式、格式化模式、填空模式、说明模式、线索模式、自动化模式、联动模式、收纳模式、默认值模式和禁用模式等。设计模式的意义包括提供体系化设计方案、提升用户体验一致性、促进团队成员统一认知和提高设计效率。通过建立设计模式库,可以使团队成员在设计评审中更加一致,同时提高体验设计师的设计效率。
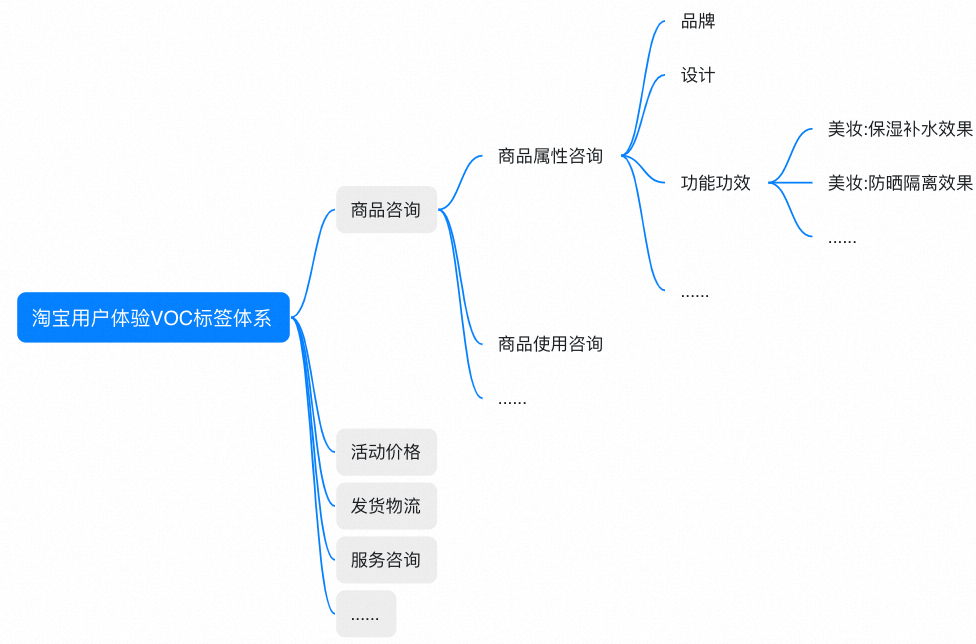
▌淘宝用户体验VOC标签体系
链接:https://mp.weixin.qq.com/s/aKW-m8pKZTOxLMx1PAxhRw
在商详页基于用户动线和VOC挖掘用户决策因子带来浏览体验提升;在物流侧洞察用户求助时间与实际物流停滞时长的关系制订表达策略带来物流产品满意度提升;在性能优化域构建主客观关联模型找到启动时长与负向反馈指标的魔法数字以明确优化目标;构建多源VOC标签体系综合运用用户行为和用户VOC洞察、落地体验优化策略,并总结出一套用户体验分析方法论。

▌TQUIC:高性能轻量级跨平台QUIC协议库
链接:https://tquic.net/zh/
腾讯对 QUIC 协议的实现,新开源的 QUIC 库,参考介绍文章。
▌Podwise:播客 AI 知识管理
链接:https://podwise.xyz/
Podwise 会通过 AI 对播客内容进行 转录、提取、总结、分析 等一系列操作,帮你掰开了揉碎了硬核的播客知识。同时与 Notion、Readwise 等平台的打通,嵌入你的知识管理工作流。
▌AMiner:AI 科研论文搜索
链接:https://www.aminer.cn/
AMiner由清华大学计算机科学与技术系建立,收录了超过 3.2 亿学术论文/专利和 1.33 亿学者的科技图谱,提供学术检索、论文检索等功能。内置 AI 功能可以帮你筛选感兴趣的论文生成总结。

▌Galacean Effects:蚂蚁金服的移动端动效编辑器
链接:https://galacean.antgroup.com/effects/#/home
丰富的粒子特效,支持 Lottie、Spine 元素、3D 模型元素及帧动画,100% 还原,制作结果等于上线效果,显著降低动效相关的实现成本。支持 Web、iOS、Android。
▌Easydict:一个简洁易用的词典翻译
链接:https://github.com/tisfeng/Easydict
Easydict 是一个简洁易用的词典翻译 macOS App,能够轻松优雅地查找单词或翻译文本。Easydict 开箱即用,能自动识别输入文本语言,支持输入翻译,划词翻译和 OCR 截图翻译,可同时查询多个翻译服务结果,目前支持 有道词典,苹果系统词典,苹果系统翻译,OpenAI (ChatGPT),DeepL,Google,Bing,百度,小牛翻译 和 火山翻译。
▌13款开源图片制作神器分享
链接:https://mp.weixin.qq.com/s/nNhHxO4pDuYmjxX3bL0fRQ
对于许多用户来说,开源和免费的图像编辑器是一个经济实惠且功能强大的选择。这些软件通常具有丰富的功能和工具,可帮助用户进行各种图像编辑任务,包括裁剪、调整色彩、添加滤镜等等。
▌阿里健康体 2.0 —— 免费可商用字体
链接:https://www.foundertype.com/index.php/FontInfo/dzindex/id/6694
方正字库与阿里健康团队再度携手,推出阿里健康体迭代版本——阿里健康体 2.0。为了鼓励更多人关注无障碍设计,进一步推进医疗健康服务的普惠可及,阿里健康体 2.0面向全社会永久免费开放使用。

▌我在谷歌的18年
中文译文:https://icloudnative.io/posts/reflecting-on-18-years-at-google/
英文原文:https://ln.hixie.ch/?start=1700627373
作者在谷歌工作了18年,本月辞职。他写了这篇文章,痛批谷歌已经蜕变,不再有公司创立时的理想主义,成了一家充满官僚主义的平庸大公司。

▌龙爪槐守望者
体验碎周报第 167 期(2023.11.27)
链接: https://mp.weixin.qq.com/s/jsNyihr9C4Qlknk6oP0izw
▌大转转FE
转转前端周刊第九十期
链接: https://mp.weixin.qq.com/s/C23rrjVsT2chtYmeJrGHNQ
▌云谦和他的朋友们
MDH 前端周刊第 115 期:TypeScript 5.3、RSC、30 条建议、0.6 + 0.3、CI 时间
链接: https://mp.weixin.qq.com/s/pE9WIFWqFIQti8wUra0o4g
▌前端食堂
前端食堂技术周刊第 106 期:TypeScript 5.3、Nuxt DevTools v1.0、Rspack 0.4
链接: https://mp.weixin.qq.com/s/0VVEwdglvZRq1FNrXqw3pA
▌阮一峰的网络日志
科技爱好者周刊(第 280 期):机器点餐与宅文化
链接: https://www.ruanyifeng.com/blog/2023/12/weekly-issue-280.html
▌设计素材周刊
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 090 期(https://mp.weixin.qq.com/s/nDAHT57Y7FdePziLAfX1qg)
▌安妮薇时报
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
链接:https://anyway.fm/news/
▌野生架构师
这是由 lcomplete 每周发送的 newsletter,它分享简短实用的效率方法 🪄、优质文章 📑、编程知识 🎹、实用工具 🛠️ 等。
链接:https://tech.codelc.com/
▌JELLY DESIGN | 京东零售官方设计共享平台
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp
▌还可以扫码订阅最新文章