有意思小周刊(2023.10.16):美团点评获客逻辑及经营技巧

「有意思小周刊」是我利用零碎时间,梳理记录一周的日常阅读与思考内容。目的是为以后更好构建自己知识体系,也为了将这些内容分享给你。
以下是这期值得关注的内容
📰 推荐阅读
- 怎样培养结构化思维能力?
- 对比 国内、国外的B 端设计,我明白了这些差异
- 使用信息地图梳理复杂表单页设计
- 从零开发可视化大屏制作平台
- 《李想·产品实战16讲》思维导图梳理
- 6个B端产品交互设计 · 基本功
- 客户端效率工具重构与思考
- 58标签体系建设实践
- 太多空数据!B端看板绕不开的设计难题
- 到底该如何搭建一个新系统
- 基于ChatGPT的智能客服助手
🔎 发现新大陆
- 智慧熊猫:全站免费使用
🛠️ 资源·工具
- Responsively:掌握制作响应式Web应用程序的艺术
📊 行业洞察·研究报告
- 美团点评获客逻辑及经营技巧
- 2023数字科技人才求职国央企洞察报告-拉勾招聘
- 2023人工智能带来的颠覆:数据中心设计的挑战及相关指南白皮书
🎯 言论·语录
- 【方法】如何提升产品能力?
📚 近期书单
- 《研发效能 100 问》上册

▌怎样培养结构化思维能力?
链接:https://mp.weixin.qq.com/s/IdpXRSPKsj6fW9028hxkAQ
结构化思维是一个很大的话题,近期有多位读者留言,想让我聊一聊。刚好经过几个月的模拟面试和知识星球运营,我也梳理了一些“结构化思维训练方法”,希望能对你有点帮助。
▌对比 国内、国外的B 端设计,我明白了这些差异
链接:https://mp.weixin.qq.com/s/4Ii6wcBuRjjfwxBzyhcLiA
因为很多设计师都是在这两年转型参与到 B 端的设计当中来,因此了解到的大多数产品,都是国内的一些 SaaS 产品。比如:纷享销客、销售易、阿里云、飞书...
但是我们将设计视野拔高,将视野放在全球你会发现,B 端的起源早在上世纪 80、90 年代就已经出现,而现在很出名的 Salesfocce、Orcale、SAP,都是在那个时间节点推出来的。
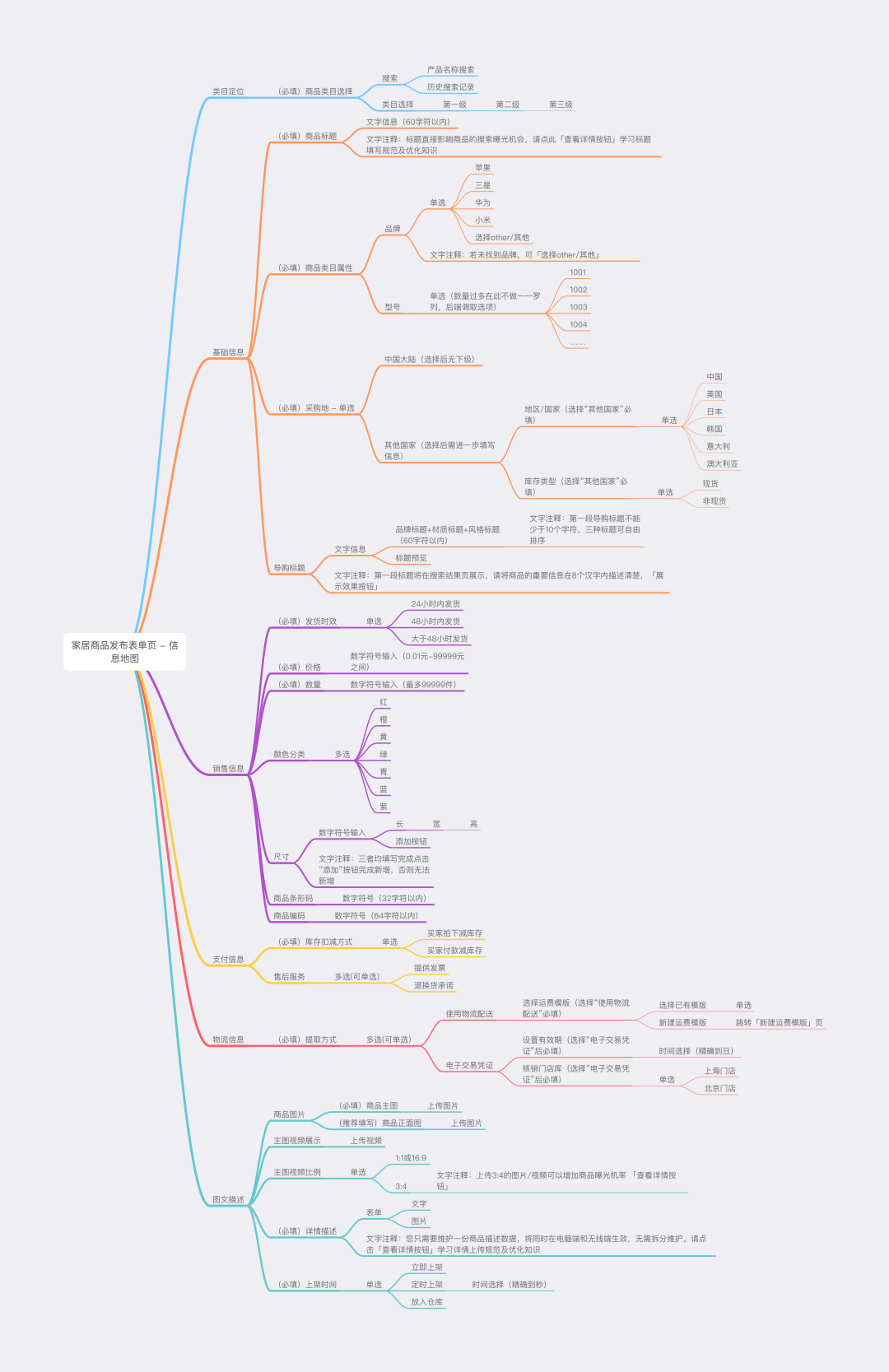
▌使用信息地图梳理复杂表单页设计
链接:https://mp.weixin.qq.com/s/JPw9_AKxFe5bI8gq7NXDRw
对于绝大多数B端产品,就是一个对数据实现增、删、改、查的平台。只是数据的业务要求不同,需要使用的页面样式、交互就会有差异。
比如常见的 CRM、HRM、ERP等,都是对指定数据进行收集,然后在系统中进行查看、检索、修改、删除的数据管理系统。除了业务、产品分析以外,最重要的就是对数据进行数据库的建表和字段整理。比如用户包含的字段信息,商品包含的字段信息,使用表格将它们整理出来。
▌从零开发可视化大屏制作平台
链接:https://mp.weixin.qq.com/s/UqcQEQ0TgiNhXwYy-N4oBQ
目前很多企业或多或少的面临“信息孤岛”问题,各个系统平台之间的数据无法实现互通共享,难以实现一体化的数据分析和实时呈现。
相比于传统手工定制的图表与数据仪表盘,可视化大屏制作平台的出现,可以打破抵消的定制开发, 数据分散的问题,通过数据采集、清洗、分析到直观实时的数据可视化展现,能够多方位、多角度、全景展现各项指标,实时监控,动态一目了然。
▌《李想·产品实战16讲》思维导图梳理
链接:https://mp.weixin.qq.com/s/vIEQZ0nQOWdsoMzjd4QU9w
1.理想汽车能够持续制造爆款产品,是基于两条方法论:关注用户价值,超越用户需求;把组织作为产品来打造,用组织的成长来支撑产品的成长。
2.要超越用户需求,需要认真回答两个问题:我们的用户到底是谁?我们为用户创造的价值到底是什么?
3.打造一个强大的组织,需要持续对抗惰性、对抗惯性和对抗无知。
▌6个B端产品交互设计 · 基本功
链接:https://mp.weixin.qq.com/s/S2szNA_q7FRt7uAGLU0wag
作者总结了6个做B端产品交互设计的基本功:分析需求、查询规范、竞品分析、看其他系统、总结规律、日常关注
▌客户端效率工具重构与思考
链接:https://mp.weixin.qq.com/s/QNPVSd8wv1i0Y6Gl88gyeQ
工程效率工具在软件开发中扮演着至关重要的角色,它能帮助开发团队更快速、更高效地构建、测试和部署应用程序。而对于客户端开发者来说,一款端内的效率工具也是必不可少。
一般来说,由于客户端发版的特殊性,发版周期相对较长,无法做到实时上线。另外整个开发过程除了客户端自身的Debug需要,还要与Server或者FE联调,以及UI走查保证设计稿的还原度,最后在验收阶段QA也有在端内快速切换各个环境、用户、deviceToken等诉求,而这些相关功能都与客户端内调试工具息息相关。它不仅帮助我们识别、定位和解决问题,而且也提高了开发效率、产品质量和用户体验。下面让我们来详细介绍下我们客户端内Debugger效率工具在设计和开发过程中遇到的挑战及我们的解决方案。
▌58标签体系建设实践
链接:https://mp.weixin.qq.com/s/72X2k2bLyqdyY8k1AtiA-g
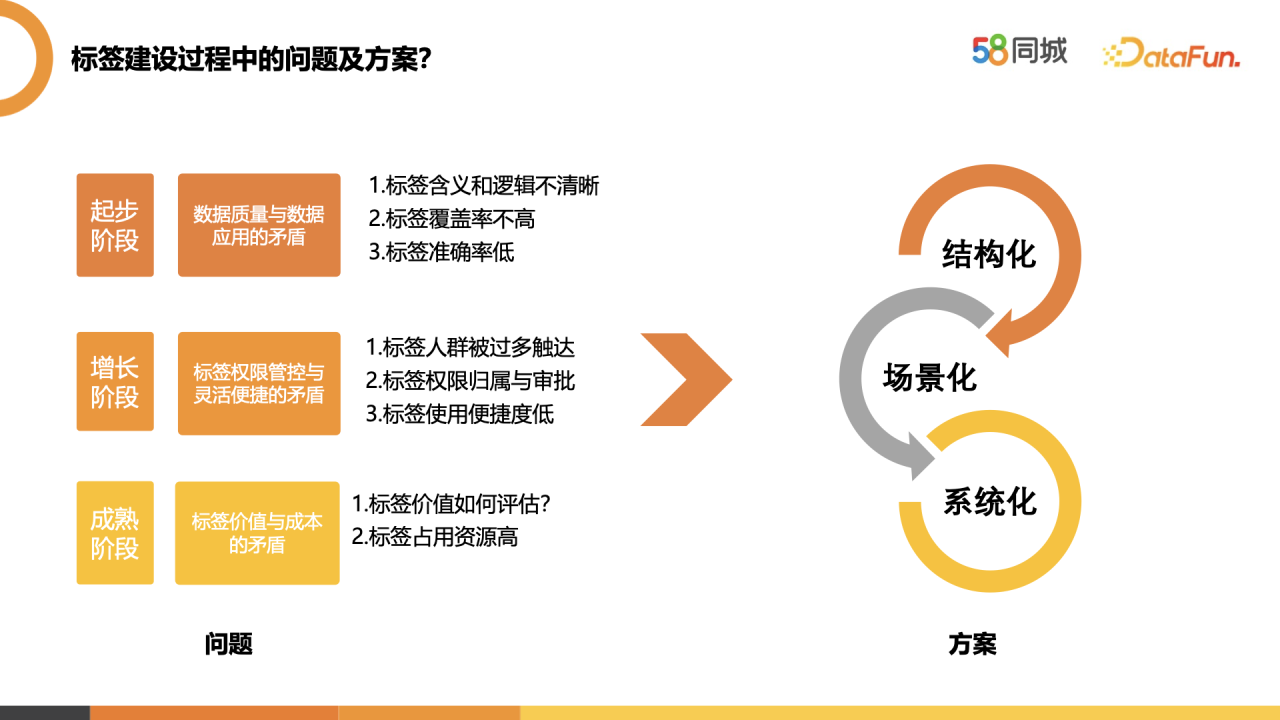
本篇主要介绍 58 标签体系建设实践,主要包含痛点及标签建设方案、标签体系、标签管理平台三个模块。
▌太多空数据!B端看板绕不开的设计难题
链接:https://mp.weixin.qq.com/s/y23YGS8hbrJMjEoeYlDpug
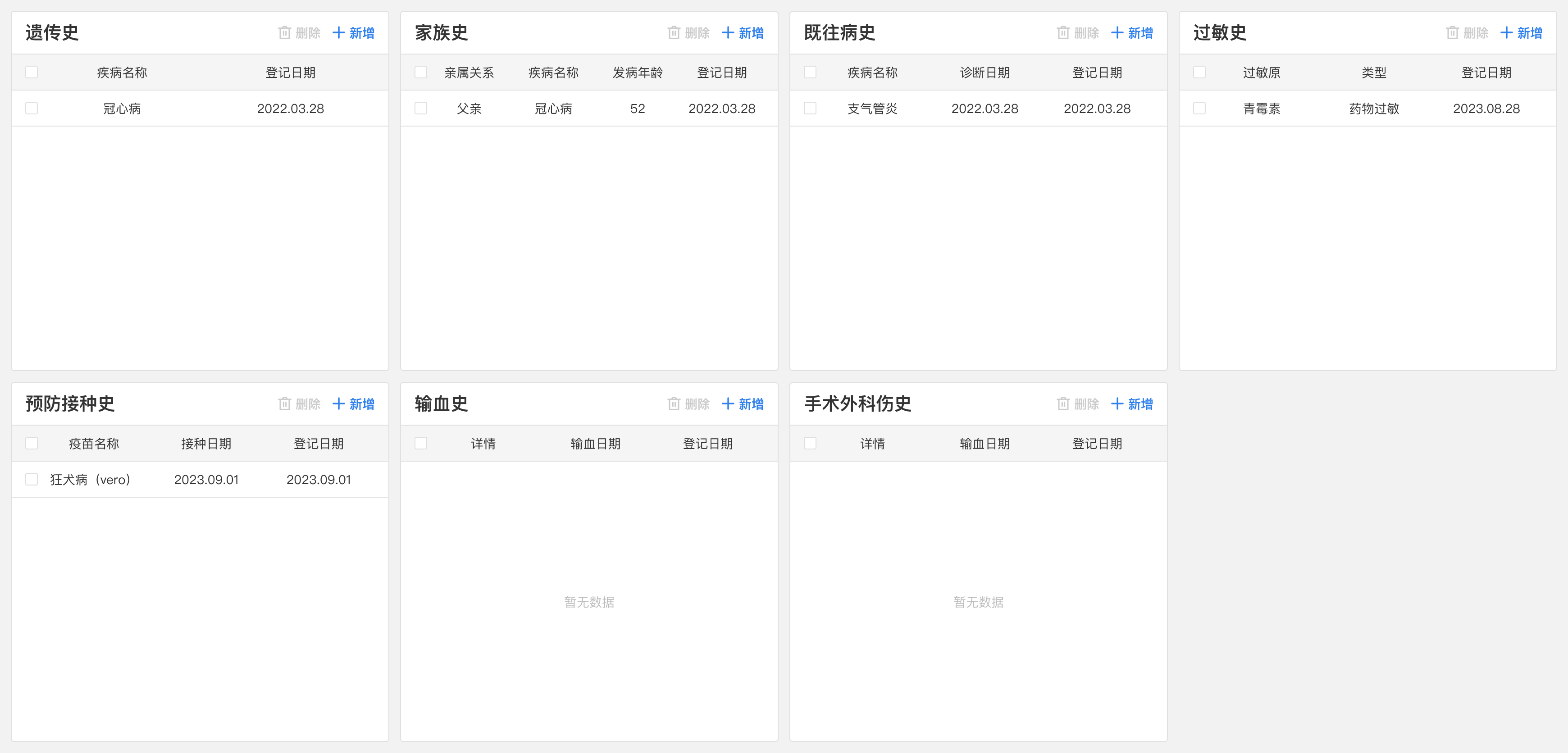
首先第一步,还是要从用户画像出发,明确核心用户的看板通常是怎样的——哪些信息肯定有、哪些信息不一定有、通常有多少信息。
▌到底该如何搭建一个新系统
链接:https://mp.weixin.qq.com/s/MVFVpgd8TmjRceUXEPrJgA
本文详细介绍了搭建系统工程架构时需要关注的几个重要方面,重点围绕如何进行工程架构设计展开探讨。基于产品的价值,做出决策。并从系统工程架构的演进、技术方案的选型、系统规范共识的达成等方面入手,对实施过程中的常见问题给出了解决思路。
▌基于ChatGPT的智能客服助手
链接:https://mp.weixin.qq.com/s/7St1eZLXh7HY9AjRP8lIRA
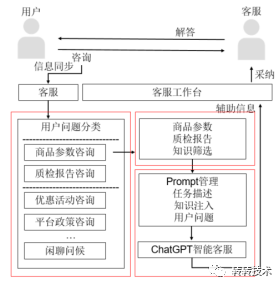
传统客服领域,具有大量依赖人工,数据密集等特点。面对大量的用户提问,人工客服需要根据用户的问题,从大量数据中找出与用户问题相关的数据,再组织语言进行回答。响应时间受限于人工客服的工作经验和业务场景的复杂程度,耗时较长时会严重影响用户的购物体验。
智能客服,是指借助Large Language Model(LLM)拥有的出色的自然语言处理与理解能力,融合私有数据构建特定场景的智能客服系统,为人工客服提供有力支持,提高人工客服的服务效率与服务质量。

▌智慧熊猫:全站免费使用
链接:https://www.zhihuixiongmao.com/
可以免费使用 chatGPT-4 的网站,还有免费的AI绘画

▌Responsively:掌握制作响应式Web应用程序的艺术
链接:https://responsively.app/
一个开源免费的网页响应式测试工具,适用于所有 Web 开发者,能够让你的工作轻松很多。

▌美团点评获客逻辑及经营技巧
关注公众号「强少来了」回复关键词获取内容:20231016
其实无论你在点评上经营什么品类的店铺,主打的风格是什么样的,运营逻辑都是一样的——从用户视角迎合他的找店路径。通俗来讲其实和找对象是一样的道理,就是你得让他/她遇见你、认识你、了解你、喜欢你,最后才能在一起。
这个道理如果你懂了,那么接下来你只要按照我说的,打扮自己、包装自己、推广自己、展现自己,做好这些,你一定能迎娶佳人,觅得良君。
▌2023数字科技人才求职国央企洞察报告-拉勾招聘
关注公众号「强少来了」回复关键词获取内容:20231016
近年来,随着社会经济的快速发展和就业环境的变化,越来越多的人将国有企业和中央企业(以下简称:国央企)视为理想的就业选择。这类企业因其稳定性、规模和资源、政策支持及社会地位认知等优势,备受瞩目。拉勾招聘针对数字科技人才对于国央企的求职动向进行了洞察分析,并通过分析国央企就职员工的一些看法给求职者一些参考建议。

▌2023人工智能带来的颠覆:数据中心设计的挑战及相关指南白皮书
关注公众号「强少来了」回复关键词获取内容:20231016
从大型训练集群到小型边缘推理服务器,人工智能(AI)在数据中心工作负载中所占的比例日益增加。这意味着需要向更高机柜功率密度进行转变。人工智能初创企业、一般企业、托管服务提供商和大型互联网企业现在必须考虑这些密度对数据中心物理基础设施设计和管理的影响。本白皮书探讨了人工智能工作负载的相关属性和趋势,并介绍了由此带来的数据中心挑战,并针对每个物理基础设施类别(包括供配电、制冷、机柜和软件管理)提供了应对此类挑战的指南。

▌【方法】如何提升产品能力?
链接:https://mp.weixin.qq.com/s/J1K-k3WL-uzmZb-nDmKpLQ
产品能力是构建产品认知,快速解决问题且能得到效果的能力。核心就三大点:人、事、钱。
即:为哪些人解决什么事情,产生了哪些正向价值?
继续拆,也就是抓住两条主线:用户诉求和业务诉求。
用户诉求,也就是用户需求场景故事,可以分为四步:
- 角色:在此需求中涉及到的用户角色有哪些?
- 场景:不同角色对应的场景有哪些?
- 任务/行动(输入):不同的角色在不同的场景中做哪些对应的事情?
- 结果(输出):最后产出的内容和流转顺序。
业务诉求,是从业务角度输出业务计划和运营策略,核心梳理两层:
- 目标用户是谁?(用户基础属、行为属性、该类用户ARPU值和LTV值)
- 目标用户带来的产品价值:①商业价值:能贡献的商业收益;②数据价值:产品基础数据+内容数据
基于目标用户和产品价值推出:产品盈利策略和产品落地策略。
以上的是方法,其实这个核心本质就是筛选有效信息,保证信息确定性。
那怎么培养呢?三个步骤:
- 聊业务流程:找核心的用户聊业务流程,解决他的业务痛点且能帮找破局之法;
- 降本增收(商业化):这时候请“坏一点”,想想是否可以赚钱,怎么合理合法的赚钱;再想下如何降低成本;
- 洞察人性:把自己当用户,用同理心思维懂得从产品上每个细节给到人的满足感、确认感和依赖感。

▌《研发效能 100 问》上册
关注公众号「强少来了」回复关键词获取内容:20231016
作者:InfoQ 中文站
第一本研发效能领域的问答工具书,由张乐老师作为出品人,集结来自腾讯、字节跳动、自如、贝壳、微众银行、有赞、知乎、戴尔中国、思码逸的多位研发效能专家,结合自身研发效能度量方法与落地实践经验,解答研发效能领域 Top 100 高频问题。

▌大转转FE
转转前端周刊第八十三期
链接: https://mp.weixin.qq.com/s/7IENMQSqHP2EkAQ96yvqwg
▌云谦和他的朋友们
MDH 前端周刊第 108 期:Cloudflare Fonts、GPT-4 Vision、Bun 炒作、简历、可拖拽
链接: https://mp.weixin.qq.com/s/biT0jYjUFRKFkJ_kareoCQ
▌DEX周刊
#210
链接: https://dex.zhubai.love/posts/2317896061014360064
#212
链接:https://dex.zhubai.love/posts/2323033390305865728
▌阮一峰的网络日志
科技爱好者周刊(第 273 期):任正非的三篇最新谈话
链接: https://www.ruanyifeng.com/blog/2023/10/weekly-issue-273.html
▌设计素材周刊
Moonvy 维护的设计资源周刊。
链接:https://moonvy.com/blog/tags/%E7%B4%A0%E6%9D%90%E5%91%A8%E5%88%8A/
周刊:Moonvy 月维,设计素材周刊 083 期(https://mp.weixin.qq.com/s/uEHjV5xd9dinuSnv5bctNg)
▌安妮薇时报
旗下发行,两周一更,为你提供与设计行业相关的新闻资讯、网摘推荐以及专栏文章等。
链接:https://anyway.fm/news/
▌野生架构师
这是由 lcomplete 每周发送的 newsletter,它分享简短实用的效率方法 🪄、优质文章 📑、编程知识 🎹、实用工具 🛠️ 等。
链接:https://tech.codelc.com/
▌JELLY DESIGN | 京东零售官方设计共享平台
JDR Design 隶属于京东零售集团。专注于无界零售下完美购物体验的设计探索与尝试,商业价值与用户体验的平衡;为京东集团各业务条线提供设计支持,包括线上基础产品体验设计、营销活动体验设计、品牌创意设计、新媒体传播设计、内外部系统产品设计、企业文化设计传播以及体验创新研究等。同时在设计广度与深度上打造核心能力,将设计能力在组织内部及外部完成规模化的输出与赋能,形成商业组织独有的设计体系。
链接:https://jelly.jd.com/articlelist/exp
▌还可以扫码订阅最新文章